Belajar HTML : Pengenalan Dasar HTML Untuk Pemula
Ittekcno.blogspot.com – materi pembahasan kita pada artikel ini adalah belajar HTML. Dimana kita akan sama-sama belajar tentang pengenalan dasar HTML untuk pemula.
HTML memang adalah suatu bahasa yang wajib untuk dipelajari bagi yang mau menjadi seorang web developer. Kenapa demikian? Karena HTML tentu saja meruapakan bahasa dasar untuk membuat sebuah website.
Saya yakin kita semua sudah pernah mendengar HTML sebelumnya, Tapi tidak ada salahnya kalian untuk membaca kembali artikel ini.di artikel ini, kita akan membahas secara umum bagaimana agar kau bisa membuat sebuah halaman website menggunakan HTML.
Langsung saja kita mulai materinya. . !
Pengertian HTML?
Menurut wikipedia, pengertian HTML ( Hyper Text Markup Language ) adalah sebuah bahasa markah yang digunakan untuk membuat halaman website.
Dengan kata lain, bisa kita katakan bahwa HTML itu adalah sebuah bahasa yang menggunakan markup atau penanda untuk membuat halaman website. Markup atau penanda ini nantinya akan kita sebut sebagai tag. HTML berperan untuk menentukan struktur suatu konten dan tampilan dari sebuah website.
Kita bisa mengibaratkan HTML sebagai batu bata untuk membangun sebuah rumah, batu-batu bata ini disusun hingga menjadi pondasi rumah.
Dalam membuat halaman website, HTML tidak sendirian. Ada bahasa pemograman lain lagi yang menjadi pelengkapnya, yaitu CSS dan Javascript.
Baca Juga :
CSS adalah bahasa khusus yang digunakan untuk memperindah tampilan swbuah website.sedangkan Javascript bertugas untuk membuat halaman web menjadi hidup. Karena dengan Javascript, kita dapat menentukan fungsi-fungsi maupun efek yang akan diterapkan di web yang kita buat.
Sejarah dan Asal-usul HTML
Cerita awal munculnya HTML yaitu dimulai pada tahun tahun 1980. Pada saat itu ada seorang ilmuwan bernama Tim Berners Lee yang bekerja di CERN.
CERN bukanlah suatu perusahaan yang berkaitan dengan teknologi ataupun internet. CERN adalah singkatan dari bahasa prancis : Conseil Européen pour la Recherche Nucléaire, Yang artinya: Komisi Eropa untuk Penelitian Fisika Nuklir.
Para peneliti di CERN membutuhkan sebuah cara atau sistem agar bisa saling berbagi dokumen hasil penelitian.Tim kemudian mencoba membuat ENQUIRE. Ini adalah software hypertext yang akan digunakan untuk berbagi dokumen.
Lalu di tahun 1989, Tim memperkenalkan ide tentang hypertext berbasis internet. Ini nantinya akan menjadi cikal-bakal HTML.Tim kemudian memulai proyek baru dengan rekannya Robert Cailliau yang merupakan system engineer di CERN. Akan tetapi proyek ini tidak resmi diadopsi oleh CERN.
Pada akhir tahun 1991, Tim Berners-Lee menerbitkan dokumen yang berjudul: “HTML Tags”.Dokumen ini berisi penjelasan tentang 18 tags awal yang menjadi konsep dasar HTML. HTML sebenarnya dirancang berdasarkan pada konsep bahasa markup yang dikenal dengan SGML (Standard Generalized Markup Language).
SGML adalah sebuah standar internasional untuk membuat dokumen dengan tanda (markup) seperti paragraf, list, heading, dan lain-lain. Bisa kita bilang bahwa HTML sendiri adalah implementasi dari SGML.
Kalau kita lihat, beberapa tag seperti <title>, <p>, <li>, dan <h1> sampai <h6> berasal dari SGML. Namun, tidak semua yang ada di HTML berasal dari SGML. Salah satunya adalah Hyperlink, yang murni hasil pemikiran Tim Berners-Lee.
Ide tentang HTML ini kemudian disebarkan ke dalam sebuah mailing list dan segera menjadi perhatian berbagai ilmuwan komputer di seluruh dunia.
Perkembangan dan Versi HTML
Seirng berlalunya waktu, HTML ters berkembang dan punya beberapa versi, dari versi yang paling tua sampai versi yang terbaru. Berikut ini perkembangan versi HTML:
[Draft] HTML 1.0 (Juni 1993) adalah versi HTML pertama, namun tidak resmi dirilis;
HTML 2.0 (24 November 1995) adalah versi HTML kedua yang resmi pertamakali beredar di pasaran dan dirilis oleh IETF;
[Draft] HTML 3.0 (28 Maret 1995) versi ini gagal beredar, karena banyak perubahan yang memicu perdebatan;
HTML 3.2 (14 Januari 1997) versi resmi yang dirilis W3C pertamakali.
HTML 4.0 (24 April 1998) versi pengembangan dari yang seblumnya;
HTML 4.01 (24 Desember 1999) versi perbaikan dari HTML 4.0;
XHTML 1.0 (26 Januari 2000) pengembangan dari HTML 4.01 dengan mengadopsi XML;
XHTML 2.0 (Augustus 2002—Juli 2006) versi kedua dari XHTML;
HTML 5 (28 Oktober 2014) versi html saat ini.
Versi [draft] adalah versi yang tidak resmi dirilis ke pasaran. Bentuknya cuma masih dalam draft speksifikasi saja. Artinya adalah tidak ada yang menggunakan versi [draft ] untuk membuat website.
Lalu, versi mana yang akan kita pakai untuk pembuatan web ? Tentunya versi yang paling terbaru, yaitu HTML 5.
Peralatan untuk Belajar HTML
Peralatan yang kita butuhkan untuk membuat website adalah sebagai berikut :
1. Teks Editor untuk Menulis HTML
Teks editor akan kita gunakan untuk menulis kode-kode HTML. Kita bebas menggunakan teks editor manapun seperti notepad, notepad++, atau editor lainnya.
Namun di artikel ini, saya menggunakan teks editor Visual Studio Code
2. Web Browser untuk Membuka HTML
Web browser akan kita gunakan untuk membuka halaman web yang sudah kita buat dengan HTML. Kita juga bebas menggunakan web browser manapun. Alangkah baiknya pake browser yang terbaru seperti chrome atau firefox.
Membuat Dokumen HTML
Untuk membuat halaman web dengan HTML sangatlah mudah, perhatikan contoh dan langkah-langkah di bawah ;
buka teks editor, lalu tulislah kode berikut.
Setelah itu, simpan dengan nama hello-world.html
Tips : buat kamu yang menggunakan Notepad di Windows, simpanlah nama filenya dengan menggunakan tanda petik "hello-world.html" agar ekstensinya .html, bukan .txt.
Atau kamu bisa aktifkan fitur show extension pada Windows Explorer, agar bisa tahu ekstensi filenya.
Caranya, masuk ke menu View, lalu centang File name extensions.
Selanjutnya cobalah buka file hello-world.html dengan web browser, maka hasilnya akan terlihat seperti di bawah:
Selamat! Kita sudah berhasil membuat halaman web pertama dengan HTML.
Kini giliran saya menjelaskan maksud dari kode di atas, tapi sebelum itu, saya akan jelaskan dulu tentang nama file untuk HTML.
Nama File untuk HTML
Ada beberapa hal yang perlu diperhatikan dalam membuat nama file HTML:
1. Extensi file HTML
Setiap file HTML harus berekstensi .html, .xhtml (untuk XHTML), dan .htm saja. Jika tidak menggunakan ekstensi ini, maka ia tidak akan bisa dibaca oleh web browser.
Contohnya seperti di bawah:
Nama filenya adalah hello-world.txt.
Sedah jelas, ini bukan file HTML, melainkan sebuah file teks biasa. Sehingga browser akan menampilkan isi file tersebut apa adanya.
2. Nama Khusus untuk Homepage
Jika kamu ingin membuat halaman untuk homepage, maka sebaiknya gunakan nama index.html, Karena ia akan otomatis dibuka saat website dikunjungi.
Contohnya, saat kamu membuka www.ittekcno.blogspot.com maka file HTML yang akan dibuka adalah index.html yang berada di server ittekcno.
3. Hindari Penggunaan Spasi
Nama file HTML biasanya akan tercantum pada URL, maka sebaiknya hindari menggunakan spasi pada nama file HTML, agar URL yang dibentuk lebih bagus.
Spasi pada URL biasanya akan otomatis diubah menjadi %20.
Sebagai ganti spasi, kamu bisa gunakan tanda min (-) atau undescore (_).
4. Jangan menggunakan nama file yang rumit
Berikanlah nama file HTML dengan file yang biasa, hindari menggunakan huruf besar, campuran dari huruf besar dan kecil, dan juga menggunakan simbol.
Contoh :
- HeLLoWORLD.html
- da*#$.html
Meskipun nama ini bisa valid, tapi kurang bagus untuk dibaca baik oleh manusia maupun mesin.
Struktur Dasar HTML
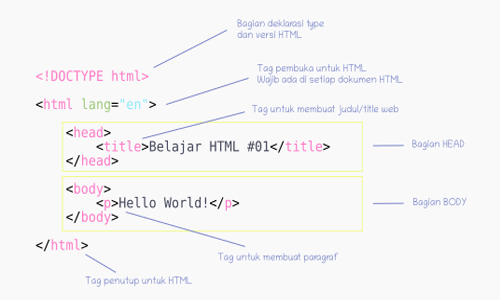
Berikut ini adalah kode HTML yang baru saja kita buat :
Penulisan kode HTML selalu dimulai dengan deklarasi DOCTYPE, lalau menuliskan tag <html> dan di dalamnya terdapat tag <head> dan <body>.
Kalau kita perhatikan dengan baik, struktur dasar kode HTML terdiri dari tiga bagian penting, yaitu :
1. Bagian Deklarasi
2. Bagian HEAD
3. Bagian BODY
Berikut penjelasan tentang tiga bagian penting di atas ;
1. Bagian Deklarasi
Coba perhatikan kode pada baris pertama: <!DOCTYPE html>.
Ini adalah tag deklarasi untuk menyatakan tipe dokumen dan versinya. Pada contoh di atas, kita menyatakan dokumen ini bertipe HTML dan versinya adalah HTML 5.
Kalau untuk HTML versi 4 beda lagi cara deklarasinya, liat contoh di bawah ;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Caranya cukup panjang bukan dan terlihat agak merepotkan. Lalu apakah boleh kita tidak menulis kode <!DOCTYPE html> ini?
Tentu saja boleh, dokumen HTML-nya akan tetap bisa dibuka di web browser. Tapi, ini tentunya akan melanggar aturan standar yang dibuat W3C.
kita bisa mengecek apakah HTML yang ditulis sudah benar atau tidak di https://validator.w3.org/
Berikutnya, di bawah tag deklarasi <!DOCTYPE html> terdapat tag pembuka untuk HTML :
<html lang="en">
Tag <html> wajib ada di setiap dokumen HTML.
Pada tag ini, kita memberikan atribut lang="en" untuk menyatakan kalau konten dokumen HTML ini akan menggunakan bahasa inggris.
Di dalam tag <html> ini, terdapat dua tag penting lagi yaitu : tag <head> dan tag <body>. Setelah itu barulah terakhir tag HTML ditutup dengan </html>.
2. Bagian HEAD
Bagian HEAD adalah bagian kepala dari HTML. Dimulai dari tag <head> dan ditutup dengan </head>, perhatikan gambar berikut ;
Pada bagian HEAD, biasanya digunakan untuk menuliskan tag-tag yang akan dibaca oleh mesin.
Seperti:
- Tag meta untuk SEO;
- Tag <title> untuk judul;
- Tempat menulis kode CSS dan Javascript;
- dan lain-lain.
3. Bagian BODY
Bagian BODY adalah bagian yang akan ditampilkan di web browser. Penulisannya di mulai dari tag <body> dan ditutup dengan </body>, perhatikan gambar di bawah ;
Di sinilah nanti kita akan banyak menuliskan konten dengan berbagai macam tag. Saat ini kita baru mengisinya dengan tag <p>. Tag <p> adalah tag yang digunakan untuk membuat paragraf.
Demikianlah materi kita tentang belajar HTML : pengenalan dasar HTML untuk pemula, semoga dengan artikel ini kalian bisa paham tentang hal-hal dasar tentang HTML.
Terima kasih.